นอกจากขนาดภาพแล้ว อีกหนึ่งอย่างที่หลายคนมองข้ามก็คือ “ไฟล์หรือนามสกุลภาพ”นั่นเอง เพราะแต่ละนามสกุลจะมีความเหมาะสมต่างกัน อยู่ที่ว่าเรานำภาพไปทำอะไร

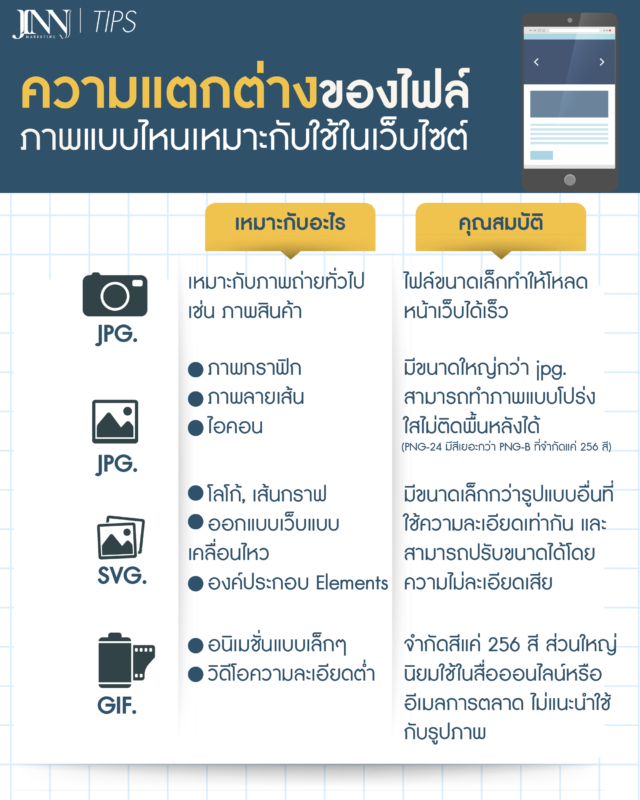
ไฟล์ภาพที่แนะนำใช้ในเว็บไซต์
- 🔵jpg : เหมาะกับภาพถ่ายทั่วไป เช่น ภาพสินค้า นามสกุลนี้จะเป็นไฟล์ขนาดเล็กทำให้โหลดหน้าเว็บได้เร็ว
- 🔵png :เหมาะกับภาพกราฟิก, ภาพลายเส้น หรือไอคอน จะมีขนาดใหญ่กว่า jpg. สามารถทำภาพแบบโปร่งใสไม่ติดพื้นหลังได้ด้วยไฟล์png.(PNG-24 มีสีเยอะกว่า PNG-B ที่จำกัดแค่256 สี)
- 🔵svg : เหมาะกับโลโก้, เส้นกราฟ, การออกแบบเว็บแบบเคลื่อนไหว และองค์ประกอบ Elements ต่างๆ ความแตกต่างของไฟล์นี้คือมีขนาดเล็กกว่ารูปแบบอื่นที่ใช้ความละเอียดเท่ากัน และสามารถปรับขนาดได้โดยความไม่ละเอียดเสีย
- 🔵gif : เหมาะกับทำอนิเมชั่นแบบเล็กๆหรือคลิปวิดีโอความละเอียดต่ำ คุณสมบัติคือจำกัดสีแค่ 256 สี ส่วนใหญ่นิยมใช้ในสื่อออนไลน์หรืออีเมลการตลาด ไม่แนะนำใช้กับรูปภาพ
จินสรุปไว้ให้เป็นอินโฟกราฟิกเพื่อให้อ่านเข้าใจง่ายและแชร์เก็บไว้ใช้ในอนาคตค่ะ
อ้างอิง: Social Media Today
#JinnyMarketing#JinnyMarketingTIPS #การตลาดออนไลน์ #กลยุทธ์การตลาด #DigitalMarketing #DigitalStrategy #Salepage #Website #เซลเพจ #เซลล์เพจ #ขนาดภาพ #ไซส์ภาพ #ขนาดรูป #นามสกุลภาพ
……………………………..
ช่องทางติดตาม
IG : https://www.instagram.com/jinnymarketing/
Twitter : https://twitter.com/JinnyMarketing
Fan page : https://www.facebook.com/jinnymarketing/
Messenger : m.me//jinnymarketing/
Youtube : Youtube : https://bit.ly/3alC9VB